今回はGoogle Maps PlatformをVue.jsで使用する例を紹介します。 この記事は、Vue.jsで少しでも実装したことがある方が対象です。
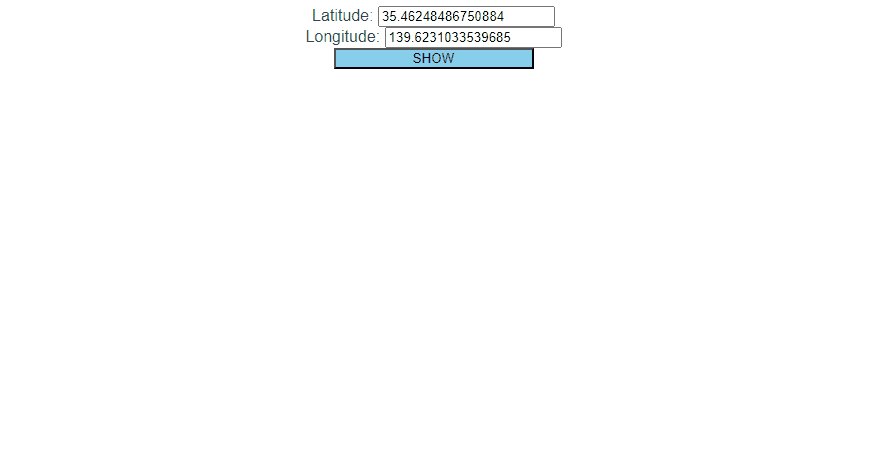
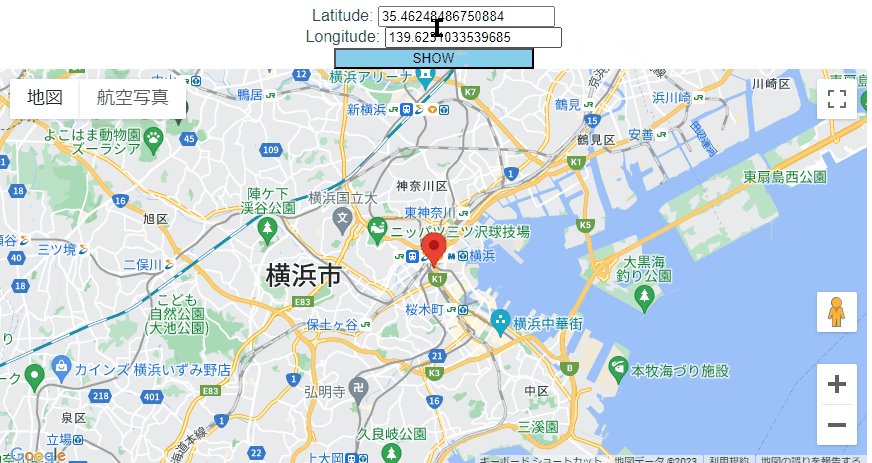
目標はVue.jsでGoogle Maps Platformを使用して、指定の緯度経度に対する周辺の地図を表示する以下のようなWebアプリを作成することです。
 |
環境については以下の通りです。
- Vue.js:3.2.13
- Google Maps Platform:2023/6/14時点のページ
Google Maps Platformとは?
そもそもGoogle Maps Platformは地図機能のAPIを提供するGoogle社のSaaSです。 世界中の方がGoogle Mapを使用していますし、これを読んでいる方も一度は使用したことがあるのではないでしょうか?
Google Maps Platformについて少し解説すると、個人の開発で使用する場合、月200ドル分まで地図やストリートビューの表示やルート検索など様々なAPIを使用することができます。 200ドル分とは、地図の表示で10万回分のため、月のアクセス数が多いと無料枠をすぐに超えます。注意してください。
さて、ここからは手順に沿ってアプリの作成をしていきましょう!
Google Maps Platform使用の設定をする
Googleアカウントを登録しGoogle Maps Platformのページを開く
まずはGoogleのページからアカウント登録を行います。すでにAPIを使用するアカウントを持っている方はこのアカウント登録の手順は必要ありません。
次に以下のURLからGoogle Maps Platformのページを開き、「使ってみる」をクリックします。
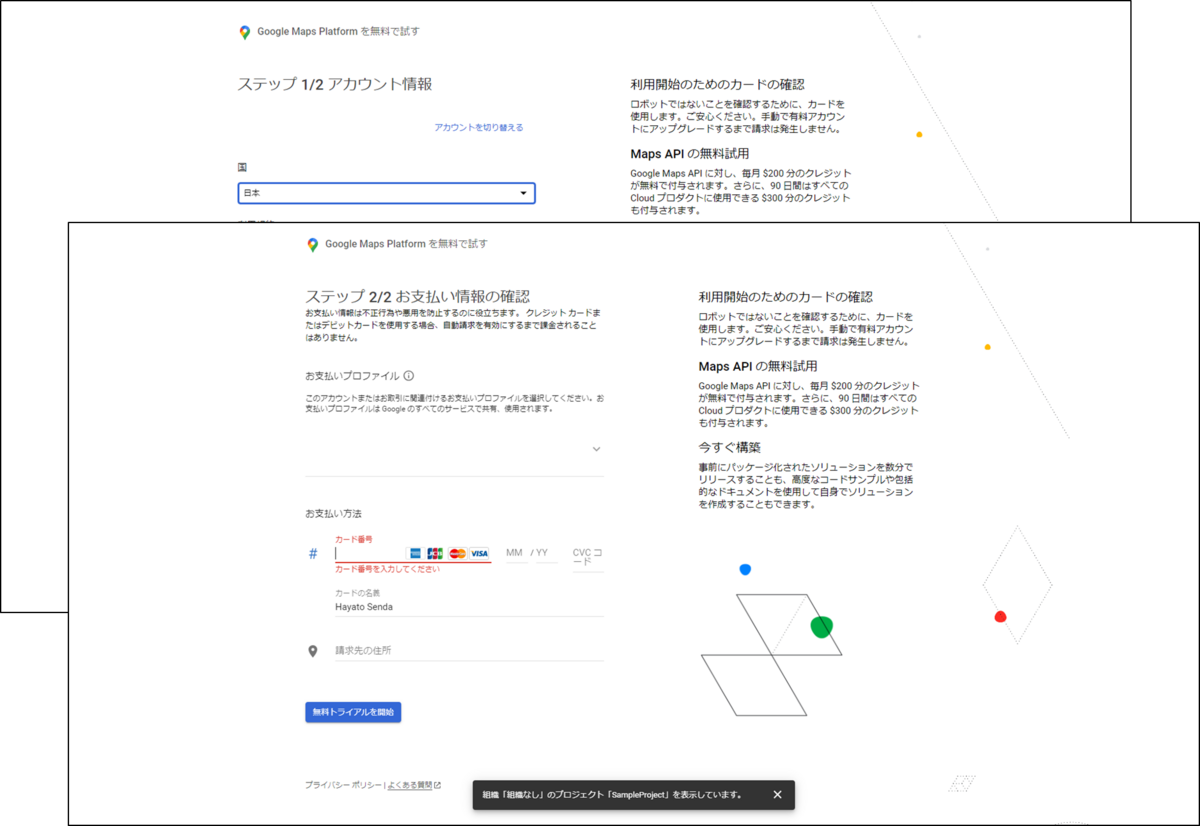
表示されたページで、国の選択や利用規約への同意を行うことで以下のようなページが表示されれば完了です。

APIを使用するための設定を行う
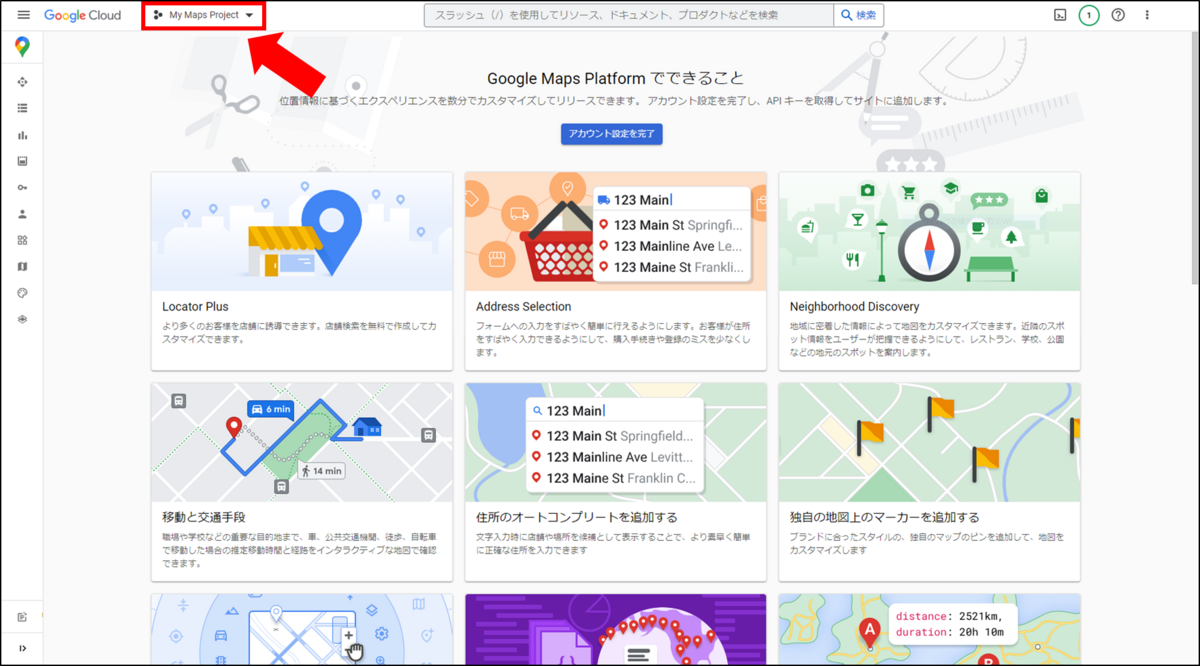
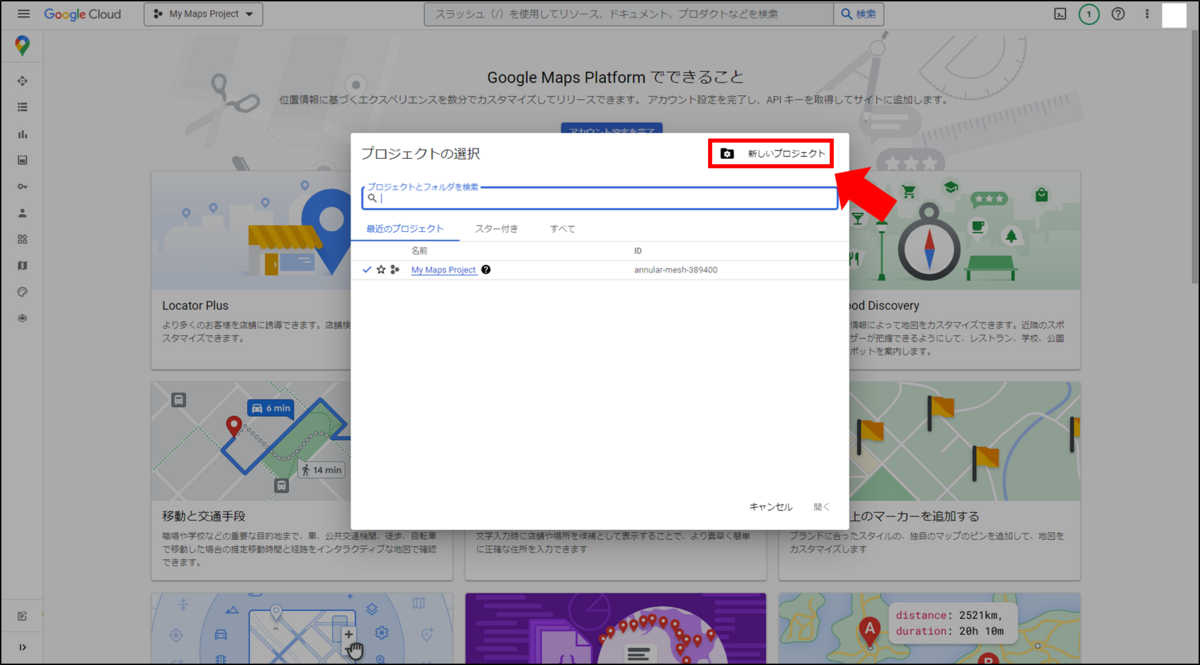
APIを使うにはプロジェクト作成とクレジットカード情報の登録が必要です。 まずはプロジェクトを作成するには、以下の左上のセレクトボックスを選択し、「新しいプロジェクト」をクリックします。


プロジェクト名を入れ「作成」をクリックします。右上の通知部分に作成のメッセージが出れば完了です。

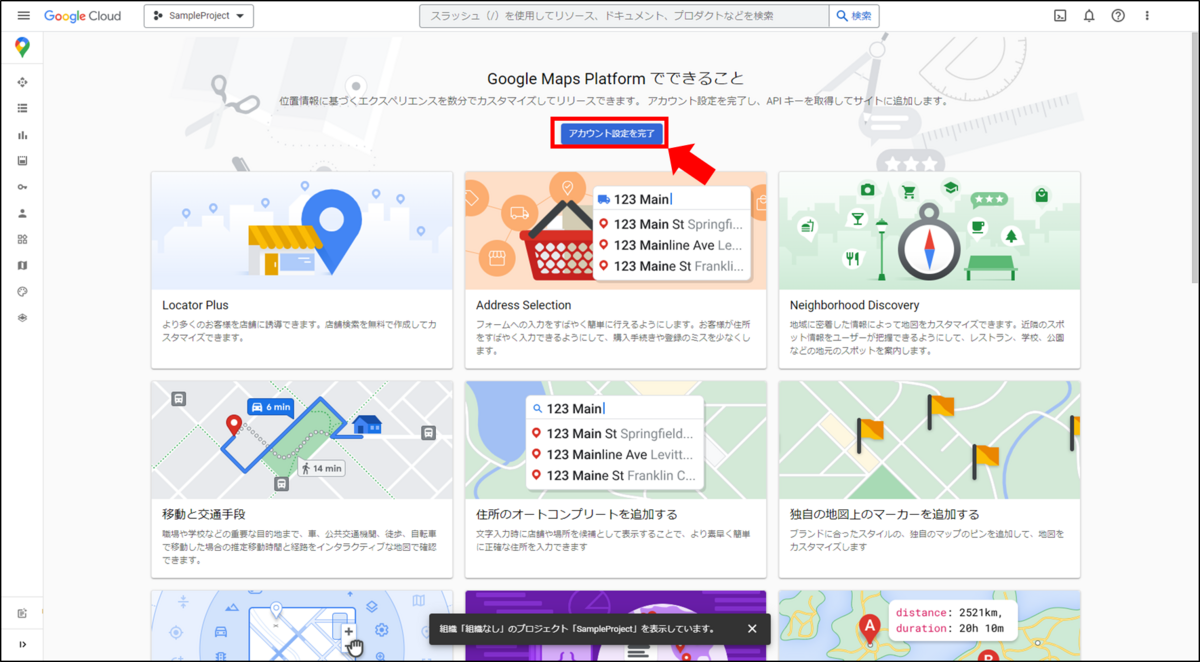
次にAPIを使うための情報を入力していきます。先程作成したプロジェクトを表示するために、左上のセレクトボックスから作成したプロジェクトを選択します。

「アカウント設定を完了」をクリックし、ページに従って入力していきます。再度国の選択と利用規約への合意を行い、新しくクレジットカード情報の入力を行います。最後に「無料トライアルを開始」をクリックします。


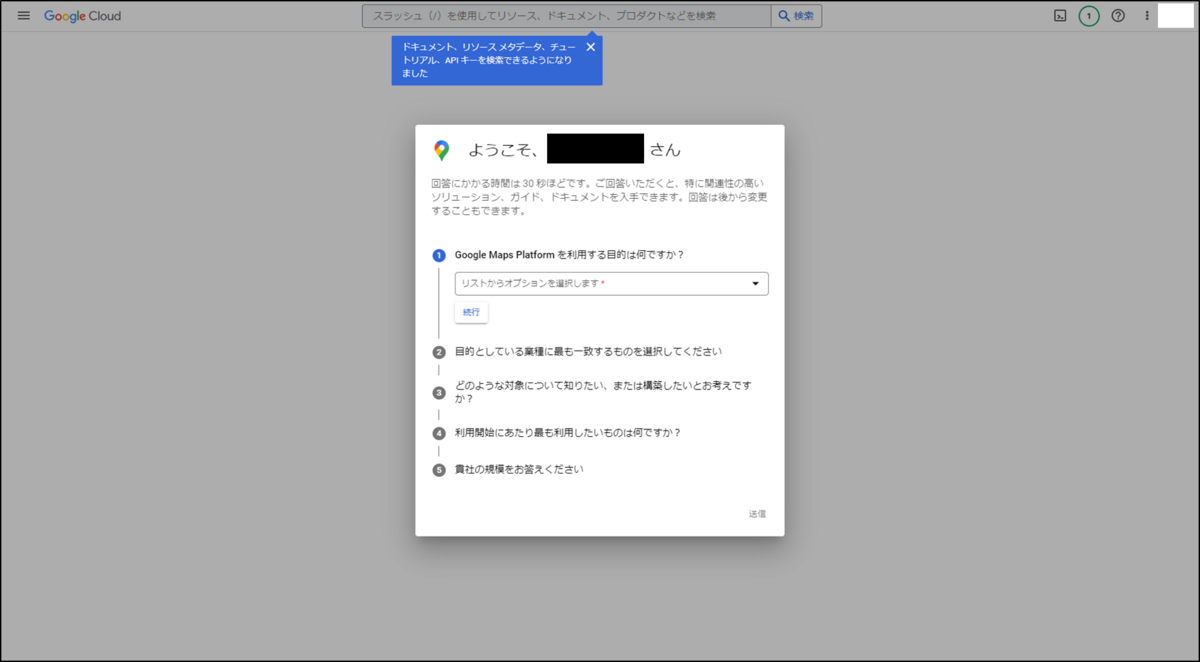
その後、使用する目的などいくつかの質問に回答し「送信」をクリックします。

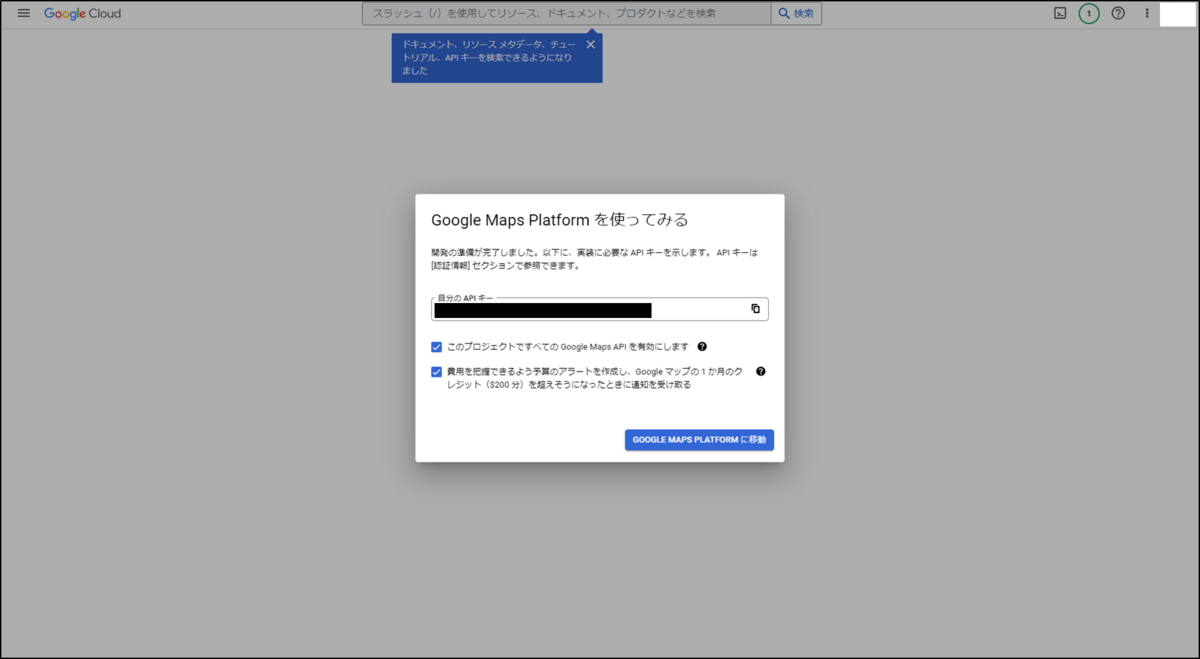
上記完了後、APIキーが表示されます。こちらは後でアプリ作成時に必要になるため、記録しておきます。

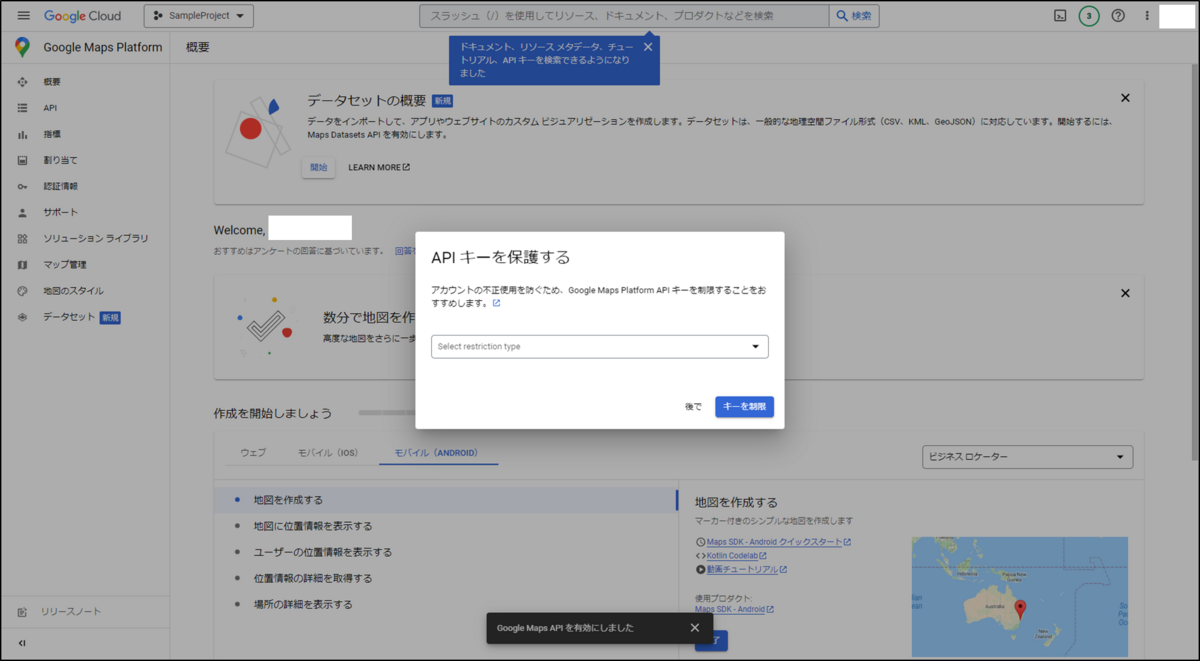
また、「GOOGLE MAPS PLATFORMに移動」をクリックするとAPIキー保護のダイアログが出ますが、後で設定可能なため、まずは「後で」をクリックします。これで完了です。

アプリを作成する
実装
続いてアプリですが、緯度経度を入力しボタンクリック後に地図を表示するアプリを作成します。
まずはVue.jsのCLIでプロジェクトを作成してください。ここでは作成手順は割愛するため、以下のようなページを参考に作成してください。また、RouterやVuexなどのプラグインはなくても今回のアプリは実装可能です。
肝となるページのコードは以下の通りです。こちらをプロジェクトのデフォルトで作成されるApp.vueの各タグ内に追記してください。
- template
<div> <form> <div> <label>Latitude: </label> <input type="text" v-model="latitude" /> </div> <div> <label>Longitude: </label> <input type="text" v-model="longitude" /> </div> </form> <button class="btn" style="width: 200px; background: skyblue;" v-on:click="showMap">SHOW</button> </div> <div ref="map" id="mapArea" style="height: 400px;"></div>
- script
data: () => ({ latitude: 35.46248486750884, longitude: 139.6231033539685, }), methods: { showMap() { // APIキーを使用しスクリプトの呼び出す const script = document.createElement('script'); script.src = 'https://maps.googleapis.com/maps/api/js?key=<APIキー>&callback=initMap'; script.async = true; document.head.appendChild(script); // スクリプト呼び出し後のコールバック window.initMap = () => { const myLatLng = { lat: Number(this.latitude), lng: Number(this.longitude) }; const map = new window.google.maps.Map(this.$refs.map, { center: myLatLng, zoom: 12, }); new window.google.maps.Marker({ position: myLatLng, map }); }; }, }
こちらのソースコードについて少し解説します。
templateの以下のコードは、地図が埋め込まれる部分ですが、枠幅をheight: 400px;などで指定しないと表示されないので注意してください。
<div ref="map" id="mapArea" style="height: 400px;"></div>
scriptの以下のコードは、Google Maps PlatformのAPIにアクセスする際に必要なスクリプトを読み込みます。 読み込むにはAPIキーが必要で、前の章で記録したAPIキーを入れることで実行が可能です。
script.src = 'https://maps.googleapis.com/maps/api/js?key=<APIキー>&callback=initMap'; script.async = true; document.head.appendChild(script);
動作確認
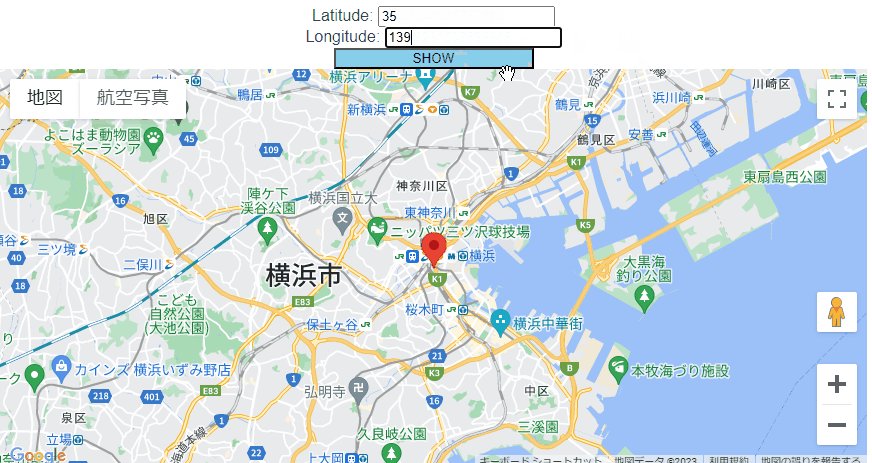
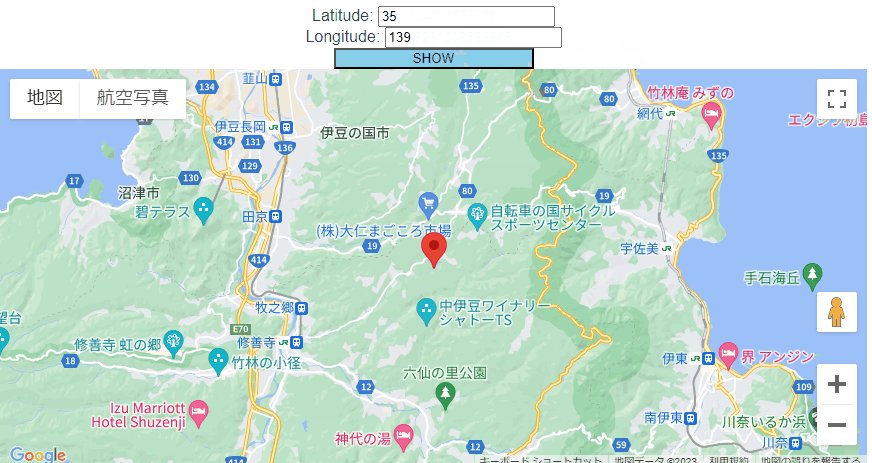
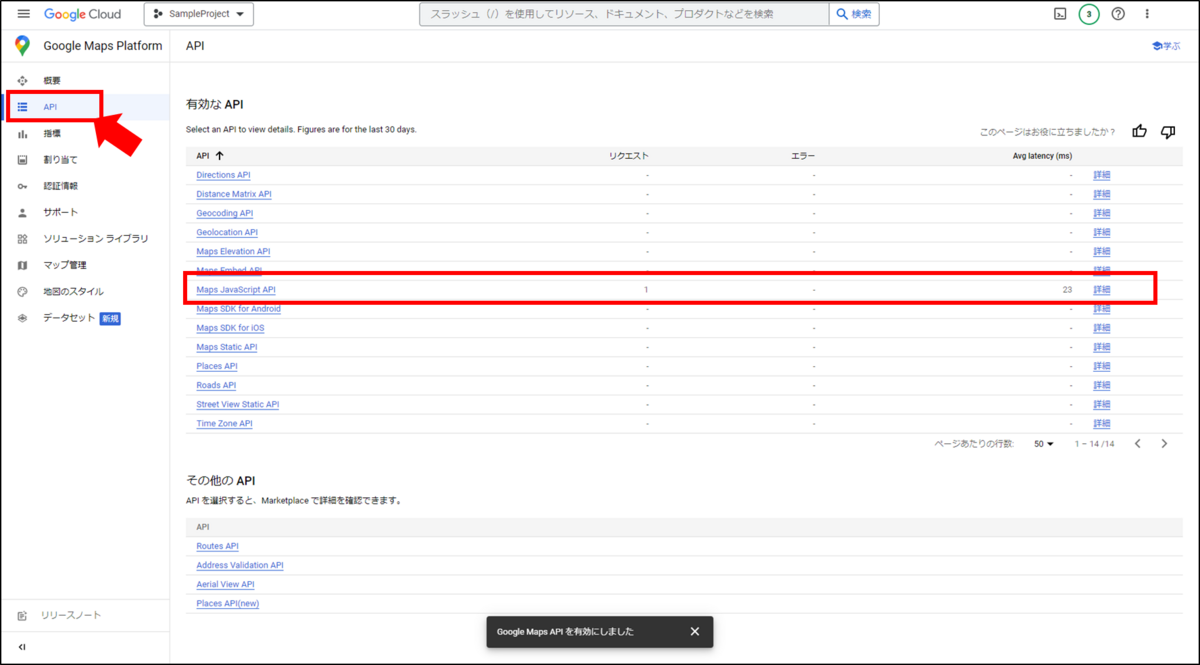
これで実装は完了です。実際に動かしてみると冒頭の画面のようになります。また、実際にAPIにアクセスしたことはGoogle Maps Platformの画面で確認できます。左メニューから「API」を選択することで確認可能です。

まとめ
さて、今回はGoogle Maps PlatformをVue.jsで使用する例について紹介しました。まとめると2つの手順でアプリを作成できます。
- Google Maps Platform使用の設定
- APIにアクセスするためのアプリ作成
紹介したような方法で簡単に実装できますが、Google Maps Platformには多くのAPIがあるため、活用方法は様々考えられます。
ぜひ使ってみてください!