Amazon Honeycodeを使ってみた(その2)
Amazon Honeycodeを使ってみた(その1) の続きで今回はアプリ作成画面を見ていきます。
アプリ作成画面
左上ツールバーの菱形のアイコン(Builder)を選ぶとAppsに2つのアプリが表示されます。
「Time Off」は申請者用アプリで、「Time Off - Manager」は承認者用アプリです。

「Time Off」のBuilder画面です。
「New Request」と「History」で構成されています。

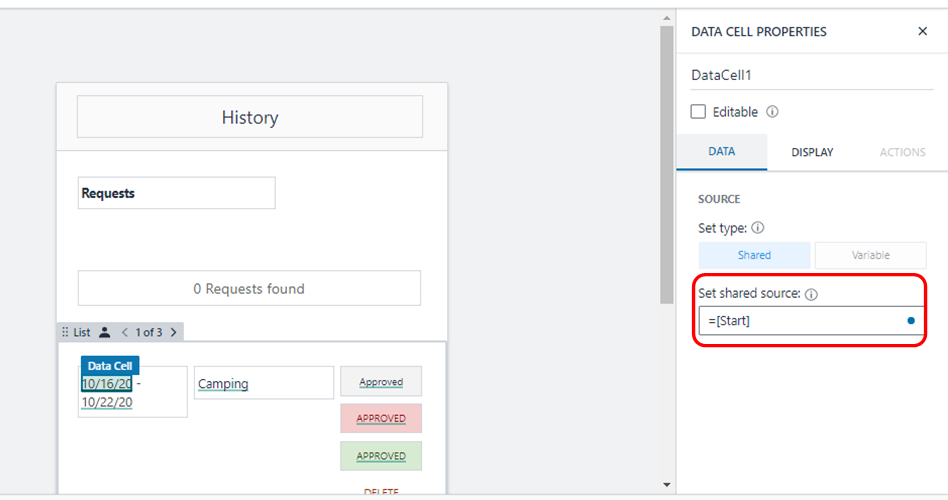
オブジェクト「Data cell」に初期値やテーブルから参照した値などを取得して表示することができます。


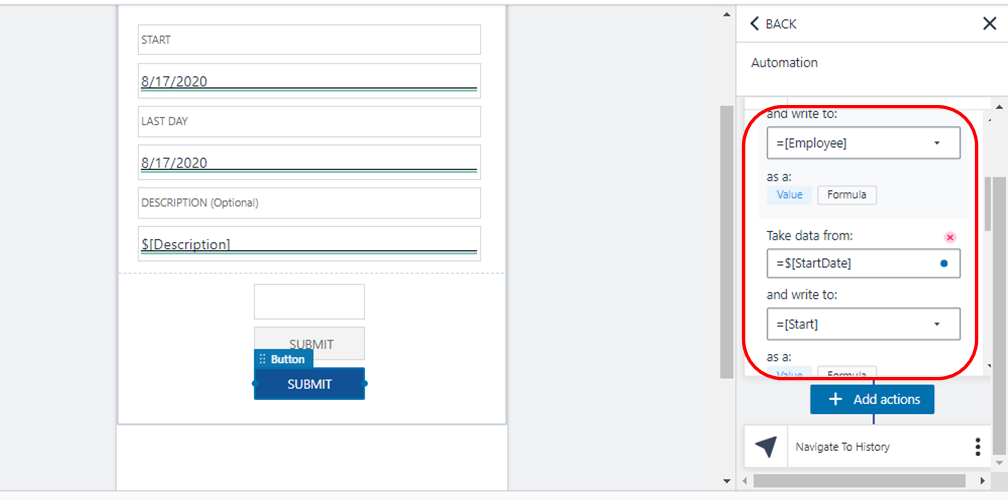
オブジェクト「Button」のクリック時の処理もあまりコードを書くことなく実装することができます。


また、Mobile形式とWeb形式が選択でき左上のタブで切り替えることができます。
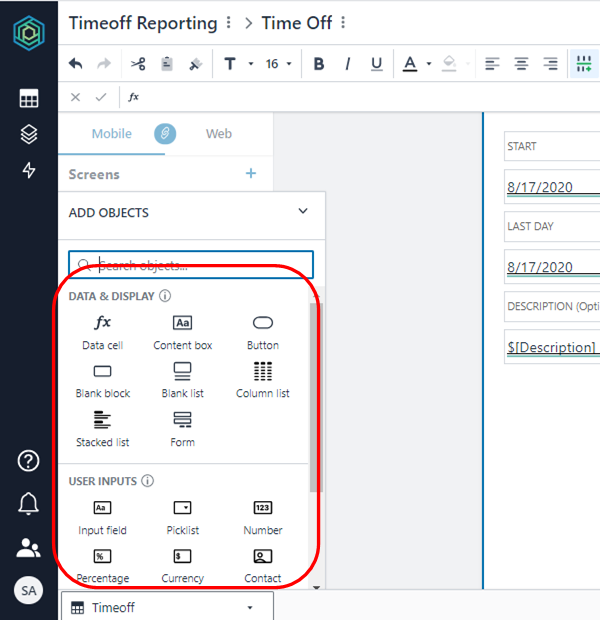
「Web形式」

新規にボタンやリストなどを配置したい場合は、左下の「Add objects」ボタンから必要なコンポーネントを選択し自由に配置することができます。


右上の「View app」ボタンを選択すると、別タブでブラウザが開いて実際にアプリの動作を確認することができます。
一連の手順、休暇申請⇒承認⇒確認を実施してみました。

 (承認者画面)
(承認者画面)


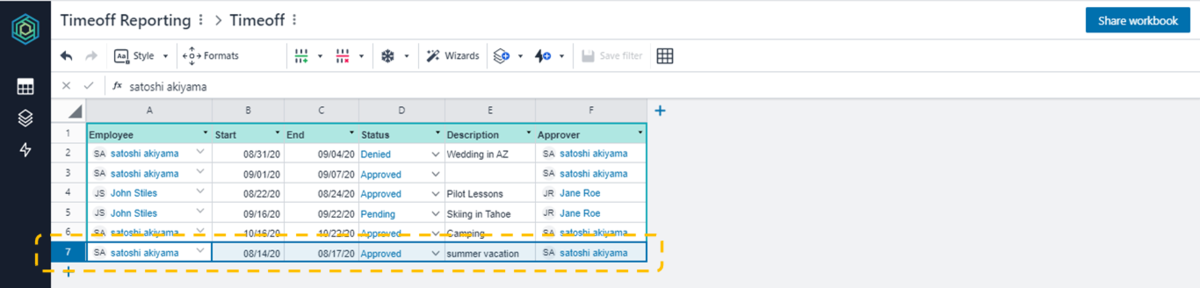
処理後のテーブルの状態です。

最後に
Honeycodeを使ってみて、リリースされたばかりでまたβ版ということもあり日本語ドキュメントがほぼないという状況ですが、
直感的に理解できるようになっておりNoCodeのツールは初めてでも手軽さは感じることができました。
今後、機会があれば簡単なアプリでも作成してみたいと思います。